Personnalisation du site web : différentes approches dans la construction du pied de page
Guide dédié à la personnalisation du site web du portail ou de la collection
Cet article fait partie du guide dédié à la personnalisation du site web du portail ou de la collection.
Modèles de sites web
Quatre modèles de ce qui peut être réalisé sur les sites web des portails et des collections sont accessibles sur les liens suivants :
Ils recensent les différents modèles de pages, d'en-tête et de pied de page et illustrent l'utilisation de la feuille de styles CSS commentée dans un guide dédié.
Informations générales
Plusieurs approches dans la construction du pied de page sont possibles. Les bases du fonctionnement sont exposées dans le guide principal.
Pied de page contenant les logotypes de tutelles
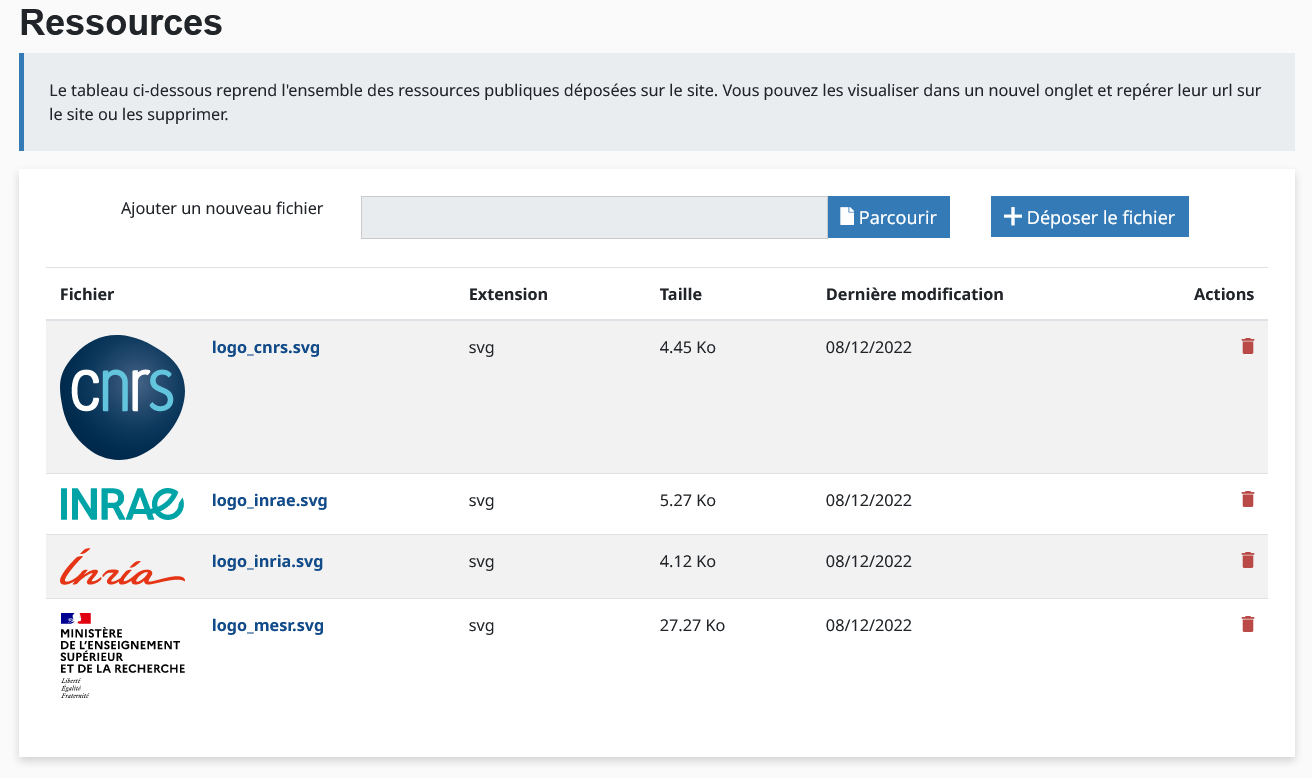
Au préalable, il est nécessaire de télécharger les images via Site Web/Ressources.

Modèle de site web n°1 : Site Web/Ressources
Ajoutez par la suite les logotypes et/ou les liens vers les sites web institutionnels via l'éditeur HTML WYSIWYG (What you see is what you get) accessible dans l'espace Site Web/Pied de page. Vous pouvez vous approprier le modèle ci-dessous, il suffit de copier-coller le code HTML.
<div class="custom-footer-outer row">
<div class="custom-footer-inner container">
<a href="https://www.enseignementsup-recherche.gouv.fr/" target="_blank" rel="noopener"><img src="/SITE-WEB-MODELE-1/public/logo_mesr.svg" alt="Ministère de l'enseignement supérieur et de la recherche"></a>
<a href="https://www.cnrs.fr/" target="_blank" rel="noopener"><img src="/SITE-WEB-MODELE-1/public/logo_cnrs.svg" alt="CNRS"></a>
<a href="https://www.inria.fr/" target="_blank" rel="noopener"><img src="/SITE-WEB-MODELE-1/public/logo_inria.svg" alt="Inria"></a>
<a href="https://www.inrae.fr/" target="_blank" rel="noopener"><img src="/SITE-WEB-MODELE-1/public/logo_inrae.svg" alt="INRAE"></a>
</div>
</div>
Le code CSS suivant est à ajouter dans l'espace Site Web/Apparence.
/* Pied de page de HAL */
footer {
/* Écarts de remplissage */
padding: 0 !important;
}
/* Pied de page personnalisé */
/* Bloc extérieur */
.custom-footer-outer {
/* Marges : haut | droit | bas | gauche */
margin: 0 0 50px 0;
/* Écarts de remplissage : haut | droit | bas | gauche */
padding: 50px 0 50px 0;
/* Couleur de fond */
background-color: #F5F5F5;
}
/* Bloc intérieur */
.custom-footer-inner {
/* Élément flexible, cf. A Complete Guide to Flexbox : https://css-tricks.com/snippets/css/a-guide-to-flexbox/ */
display: flex;
/* Les logotypes sont disposés sur une seule ligne */
flex-wrap: nowrap;
/* Taille des espaces entre les logotypes */
column-gap: 25px;
/* Taille des espaces entre les lignes : ne s'applique pas car les logotypes sont alignés sur une seule ligne */
row-gap: 50px;
/* Les logotypes sont centrés sur l'axe en bloc au sein de la ligne */
align-items: center;
/* Les logotypes sont espacés équitablement */
justify-content: space-evenly;
}
/* Liens */
.custom-footer-inner a {
/* Facteur d’agrandissement de la taille initiale du logotype par rapport aux autres logotypes */
flex-grow: 0;
/* Les liens sont de type block et inline à la fois */
display: inline-block;
/* Alignement vertical centré */
vertical-align: middle;
}
/* Images */
.custom-footer-inner img {
/* Hauteur maximale des images */
max-height: 50px;
}
Cette approche est notamment illustrée dans le pied de page du modèle de site web n°1.

Modèle de site web n°1 : pied de page
Autres exemples de pied de page
Pied de page avec le logotype et l'adresse
Code HTML.
<div class="custom-footer-outer row">
<div class="custom-footer-inner container">
<a class="custom-footer-logotype" href="https://ccsd.cnrs.fr/" target="_blank" rel="noopener">
<img src="/SITE-WEB-MODELE-2/public/ccsd_modele_de_site_logotype.svg" alt="Logotype du CCSD">
</a>
<address class="custom-footer-address">
<strong>Centre pour la Communication Scientifique Directe</strong>
<br>
28 rue Louis Guérin
<br>
69100 Villeurbanne
<br>
<a href="https://ccsd.cnrs.fr/" target="_blank" rel="noopener">Site web du CCSD</a>
</address>
</div>
</div>
Code CSS.
/* Pied de page de HAL */
footer {
/* Écarts de remplissage */
padding: 0 !important;
}
/* Pied de page personnalisé */
/* Bloc extérieur */
.custom-footer-outer {
/* Marges : haut | droit | bas | gauche */
margin: 0 0 50px 0;
/* Écarts de remplissage : haut | droit | bas | gauche */
padding: 50px 0 50px 0;
/* Couleur de fond */
background-color: #F5F5F5;
}
/* Bloc intérieur */
.custom-footer-inner {
/* Élément flexible, cf. A Complete Guide to Flexbox : https://css-tricks.com/snippets/css/a-guide-to-flexbox/ */
display: flex;
/* Les éléments sont disposés sur une seule ligne */
flex-wrap: nowrap;
/* Les éléments sont centrés sur l'axe en bloc au sein de la ligne */
align-items: center;
/* Les éléments sont espacés équitablement */
justify-content: space-between;
}
/* Logotype */
.custom-footer-inner a {
/* Le lien est de type block et inline à la fois */
display: inline-block;
/* Alignement vertical centré */
vertical-align: middle;
}
.custom-footer-inner a img {
/* Hauteur du logotype */
height: 150px;
}
/* Données de contact */
.custom-footer-inner address {
/* Marges */
margin: 0;
/* Couleur du texte */
color: #00005F;
}
.custom-footer-inner a {
/* Couleur du texte */
color: #00005F;
}
.custom-footer-inner a:hover,
.custom-footer-inner a:focus,
.custom-footer-inner a:active {
/* Couleur du texte */
color: #FF4600;
}
Illustration : modèle de site web n°2.

Modèle de site web n°2 : pied de page
Pied de page avec le logotype et le menu accordéon
Code HTML.
<div class="custom-footer-outer row">
<div class="custom-footer-inner container">
<div class="custom-footer-project">
<a class="custom-footer-project-link" href="https://ccsd.cnrs.fr/haliance/" target="_blank" rel="noopener">
<img class="custom-footer-project-logotype" src="/SITE-WEB-MODELE-3/public/investir_avenir_modele_de_site_logotype.svg" alt="Investir pour l'avenir">
<span class="custom-footer-project-name">ÉquipEx+ HALiance</span>
</a>
</div>
<nav class="custom-footer-navigation">
<div class="accordion" id="footerAccordion">
<div class="card">
<div class="card-header" id="headingOne">
<h2 class="mb-0">
<button class="btn btn-link btn-block text-left" type="button" data-toggle="collapse" data-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Financeur
</button>
</h2>
</div>
<div id="collapseOne" class="collapse" aria-labelledby="headingOne" data-parent="#footerAccordion">
<div class="card-body">
Équipements structurants pour la recherche du PIA 3 – ESR/ÉquipEx+
</div>
</div>
</div>
<div class="card">
<div class="card-header" id="headingTwo">
<h2 class="mb-0">
<button class="btn btn-link btn-block text-left collapsed" type="button" data-toggle="collapse" data-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Référence du projet
</button>
</h2>
</div>
<div id="collapseTwo" class="collapse" aria-labelledby="headingTwo" data-parent="#footerAccordion">
<div class="card-body">
<a href="https://anr.fr/ProjetIA-21-ESRE-0047" target="_blank" rel="noopener">
21-ESRE-0047
</a>
</div>
</div>
</div>
<div class="card">
<div class="card-header" id="headingThree">
<h2 class="mb-0">
<button class="btn btn-link btn-block text-left collapsed" type="button" data-toggle="collapse" data-target="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Durée du projet
</button>
</h2>
</div>
<div id="collapseThree" class="collapse" aria-labelledby="headingThree" data-parent="#footerAccordion">
<div class="card-body">
5,5 ans
</div>
</div>
</div>
<div class="card">
<div class="card-header" id="headingFour">
<h2 class="mb-0">
<button class="btn btn-link btn-block text-left collapsed" type="button" data-toggle="collapse" data-target="#collapseFour" aria-expanded="false" aria-controls="collapseFour">
Financement
</button>
</h2>
</div>
<div id="collapseFour" class="collapse" aria-labelledby="headingFour" data-parent="#footerAccordion">
<div class="card-body">
3,4 M€
</div>
</div>
</div>
<div class="card">
<div class="card-header" id="headingFive">
<h2 class="mb-0">
<button class="btn btn-link btn-block text-left collapsed" type="button" data-toggle="collapse" data-target="#collapseFive" aria-expanded="false" aria-controls="collapseFive">
Début du projet
</button>
</h2>
</div>
<div id="collapseFive" class="collapse" aria-labelledby="headingFive" data-parent="#footerAccordion">
<div class="card-body">
Janvier 2022
</div>
</div>
</div>
<div class="card">
<div class="card-header" id="headingSix">
<h2 class="mb-0">
<button class="btn btn-link btn-block text-left collapsed" type="button" data-toggle="collapse" data-target="#collapseSix" aria-expanded="false" aria-controls="collapseSix">
Consortium
</button>
<</h2>
</div>
<div id="collapseSix" class="collapse" aria-labelledby="headingSix" data-parent="#footerAccordion">
<div class="card-body">
CNRS, Inria, IN2P3, INRAE
</div>
</div>
</div>
<div class="card">
<div class="card-header" id="headingSeven">
<h2 class="mb-0">
<button class="btn btn-link btn-block text-left collapsed" type="button" data-toggle="collapse" data-target="#collapseSeven" aria-expanded="false" aria-controls="collapseSeven">
Partenariats
</button>
</h2>
</div>
<div id="collapseSeven" class="collapse" aria-labelledby="headingSeven" data-parent="#footerAccordion">
<div class="card-body">
ÉquipEx+ Commons (OpenEdition, Métopes, Huma-Num)
</div>
</div>
</div>
</div>
</nav>
</div>
</div>
Code CSS.
/* Pied de page de HAL */
footer {
/* Écarts de remplissage */
padding: 0 !important;
}
/* Pied de page personnalisé */
/* Bloc extérieur */
.custom-footer-outer {
/* Marges : haut | droit | bas | gauche */
margin: 0 0 50px 0;
/* Écarts de remplissage : haut | droit | bas | gauche */
padding: 50px 0 50px 0;
/* Couleur de fond */
background-color: #F5F5F5;
}
/* Bloc intérieur */
.custom-footer-inner {
/* Élément flexible, cf. A Complete Guide to Flexbox : https://css-tricks.com/snippets/css/a-guide-to-flexbox/ */
display: flex;
/* Les éléments sont disposés sur une seule ligne */
flex-wrap: nowrap;
/* Taille de l'espace entre les éléments */
column-gap: 25px;
/* Les éléments sont centrés sur l'axe en bloc au sein de la ligne */
align-items: center;
/* Les éléments sont espacés équitablement */
justify-content: space-evenly;
}
/* Lien du projet */
.custom-footer-project-link {
/* Élément flexible, cf. A Complete Guide to Flexbox : https://css-tricks.com/snippets/css/a-guide-to-flexbox/ */
display: flex;
/* Les éléments sont disposés sur une seule ligne */
flex-wrap: nowrap;
/* Taille de l'espace entre le logotype et le nom */
column-gap: 25px;
/* Les éléments sont centrés sur l'axe en bloc au sein de la ligne */
align-items: center;
/* Les éléments sont espacés équitablement */
justify-content: space-evenly;
}
.custom-footer-project-link:hover,
.custom-footer-project-link:focus,
.custom-footer-project-link:active {
/* Opacité */
opacity: .75;
}
/* Logotype du programme */
.custom-footer-project-logotype {
/* Hauteur du logotype */
height: 95px;
}
/* Nom du projet */
.custom-footer-project-name {
/* Taille de fonte du nom */
font-size: 1.5rem;
/* Couleur du texte */
color: #00005F;
}
/* Caractéristiques du projet */
.custom-footer-navigation {
/* Facteur d'agrandissement de la taille initiale du menu par rapport au premier élément */
flex-grow: 2;
/* Largeur maximale */
max-width: 350px;
}
.custom-footer-navigation .card {
/* Couleur de fond */
background-color: transparent;
/* Bordure */
border: 0;
}
.custom-footer-navigation .card-header {
/* Écarts de remplissage */
padding: 0;
/* Couleur de fond */
background-color: transparent;
/* Bordure */
border: 0;
}
.custom-footer-navigation button {
/* Taille de fonte */
font-size: .9rem;
/* Couleur du texte */
color: #00005F;
}
.custom-footer-navigation button:hover,
.custom-footer-navigation button:focus,
.custom-footer-navigation button:active {
/* Décoration du texte */
text-decoration: none;
/* Couleur du texte */
color: #FF4600;
/* Ombre/contour pour :hover, :focus, :active */
box-shadow: none;
}
.custom-footer-navigation .card-body {
/* Écarts de remplissage */
padding: .75rem 1rem;
/* Couleur du texte */
color: #333333;
}
.custom-footer-navigation .card-body a {
/* Couleur du texte */
color: #333333;
}
.custom-footer-navigation .card-body a:hover,
.custom-footer-navigation .card-body a:focus,
.custom-footer-navigation .card-body a:active {
/* Couleur du texte */
color: #FF4600;
}
@media (max-width: 1060px) {
.custom-footer-inner {
/* Axe principal des éléments */
flex-direction: column;
}
.custom-footer-navigation button {
/* Alignement du texte */
text-align: center !important;
}
.custom-footer-navigation .card-body {
/* Alignement du texte */
text-align: center !important;
}
}
Illustration : modèle de site web n°3.

Modèle de site web n°3 : pied de page
Assistance
Pour l'accompagnement dans la personnalisation de votre site web, contactez l'équipe de support à l'adresse support-ihm[at]ccsd.cnrs.fr.