Personnalisation du site web : différentes approches dans la construction de l'en-tête
Guide dédié à la personnalisation du site web du portail ou de la collection
Cet article fait partie du guide dédié à la personnalisation du site web du portail ou de la collection.
Modèles de sites web
Quatre modèles de ce qui peut être réalisé sur les sites web des portails et des collections sont accessibles sur les liens suivants :
Ils recensent les différents modèles de pages, d'en-tête et de pied de page et illustrent l'utilisation de la feuille de styles CSS commentée dans un guide dédié.
Informations générales
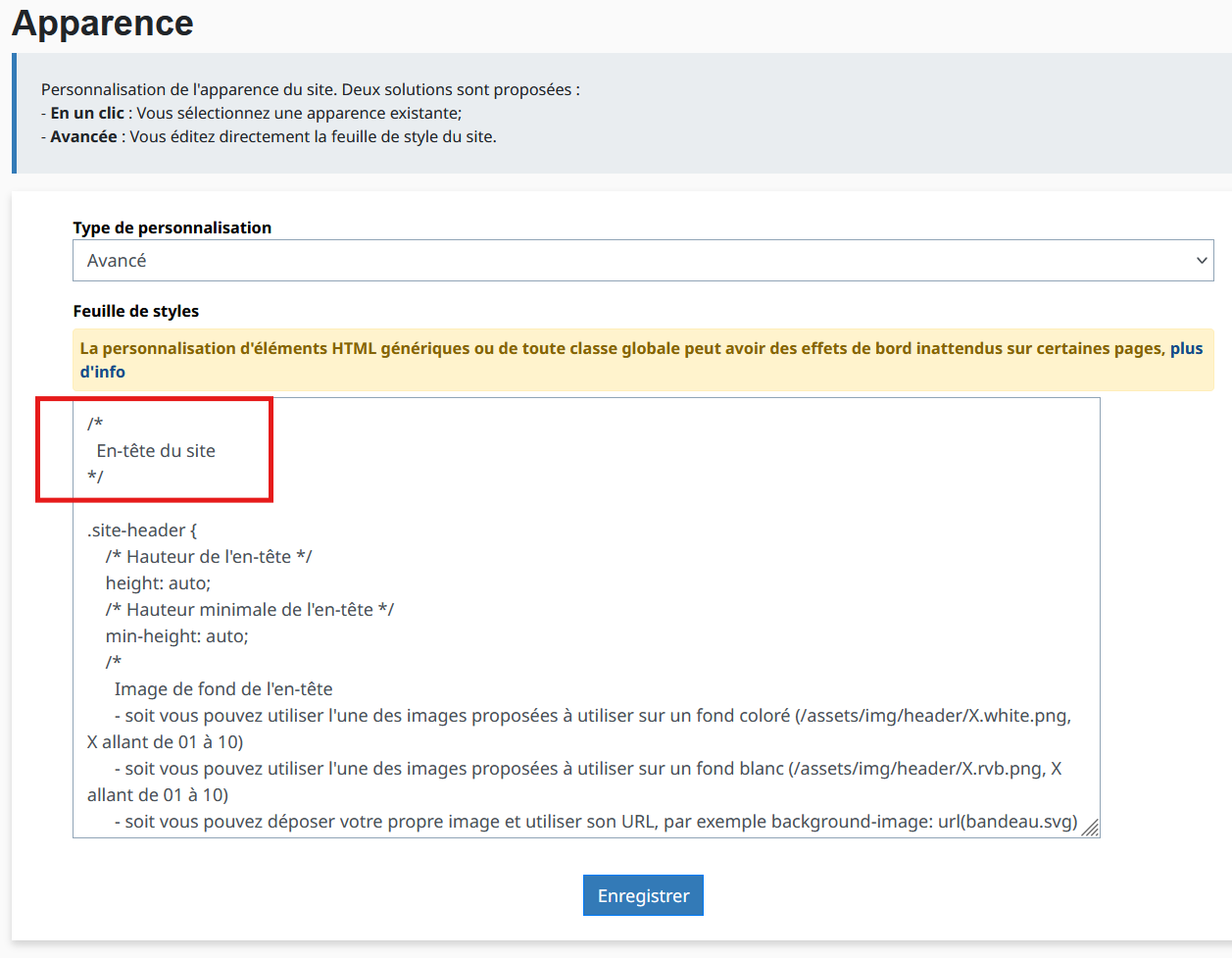
La construction de l'en-tête varie en fonction du degré de personnalisation choisi. Pour accéder à la feuille de style CSS et modifier l'en-tête de votre site, cliquez sur Administrer dans HAL > Site Web > Apparence et choisissez le type de personnalisation Avancé.
Toutes les modifications sont à insérer sous l'indication / En-tête du site / : 
Info
Il est possible de rendre le bandeau (en-tête) du site web responsive dans le cas où on a plusieurs images.
.site-header {
height: auto;
tr {
display: flex;
flex-direction: column;
align-items: center;
}
td > img, td > a > img {
max-width: 100%;
}
}
Insertion d'un bandeau via la feuille de styles CSS en une seule image
Dans ce cas, la hauteur de l'en-tête doit rester fixe car ce dernier n'a pas de descendants dans l'arborescence HTML. Vous n'avez pas à télécharger vos fichiers via l'espace Site Web/En-tête.
Exemple d'en-tête : portail HAL ANR
.site-header { /* Sélecteur correspondant à l'en-tête du site */
/* Hauteur */
height: 200px;
/* Hauteur minimale */
min-height: auto;
/* Image de fond (URL au format /public/<nom du fichier> ou <nom du fichier>) et dégradé de fond */
background-image: url(/public/Visuel_portail_HAL_ANR_1920x200_transparent.png), radial-gradient(circle at center, #0c193d 1%, #0c193d 2%, #010203 100%);
/* Répétition de l'image de fond */
background-repeat: no-repeat;
/* Position de l'image de fond */
background-position: center center;
/* Taille de l'image de fond */
background-size: contain;
}

En-tête du portail HAL ANR
Insertion d'un fond abstrait via la feuille de styles CSS
Pour la même raison que dans le cas précédent, la hauteur de l'en-tête doit être fixe.
Exemple d'en-tête : portail HAL Pasteur
.site-header { /* Sélecteur correspondant à l'en-tête du site */
/* Marges */
margin: 80px 0 0 0;
/* Hauteur */
height: 300px;
/* Hauteur minimale */
min-height: auto;
/* Image de fond : URL au format /public/<nom du fichier> ou <nom du fichier> */
background-image: url(/public/institutpasteur_53405.jpg);
/* Répétition de l'image de fond */
background-repeat: no-repeat;
/* Position de l'image de fond */
background-position: center center;
/* Taille de l'image de fond */
background-size: cover;
/* Couleur de fond */
background-color: #000000;
}
Vous pouvez utiliser les requêtes @media afin de modifier les dimensions de l'image et/ou en télécharger une autre.
/* La règle est appliquée à condition que la largeur de la zone d'affichage (viewport) soit inférieure à 815px */
@media (max-width: 815px) {
.site-header {
background-size: contain;
}
}

En-tête du portail HAL Pasteur
Insertion de texte et d'images via Site Web/En-tête
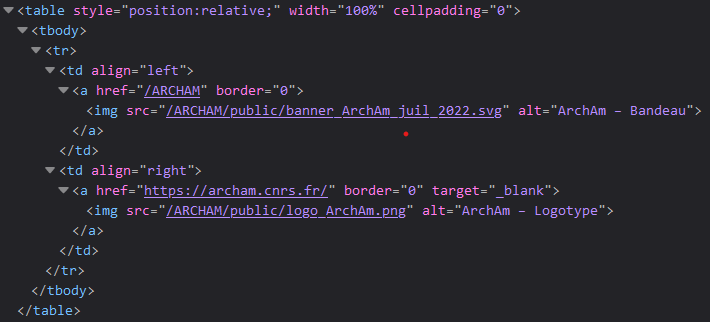
Par défaut, les éléments sont ajoutés dans une table HTML, ce code est non modifiable.

En-tête de la collection HAL ARCHAM : Extrait du code HTML
Si la hauteur de l'en-tête est fixe et dépasse celle des éléments descendants, il faut penser à les centrer verticalement.
.site-header .section-corps,
.site-header table {
/* Hauteur */
height: 100%;
}
La hauteur de l'en-tête peut également être automatique, elle s'adaptera à la hauteur du plus grand des éléments.
Exemple d'en-tête : collection HAL ARCHAM
.site-header { /* Sélecteur correspondant à l'en-tête du site */
/* Hauteur */
height: auto;
/* Hauteur minimale */
min-height: auto;
}

En-tête de la collection HAL ARCHAM
Cette approche est illustrée dans l'en-tête du modèle de site web n°2.

En-tête du modèle de site web n°2
Insertion d'un bandeau via Site Web/En-tête en une seule image
Cela permet d'adapter la hauteur de l'en-tête aux dimensions du bandeau en rendant son hauteur automatique.
Exemple d'en-tête : portail HAL Mines Alès
.site-header { /* Sélecteur correspondant à l'en-tête du site */
/* Hauteur */
height: auto;
/* Hauteur minimale */
min-height: auto;
}

En-tête du portail HAL Mines Alès
Cette approche est illustrée dans l'en-tête du {:target="blank"}.

En-tête du modèle de site web n°1
Autres exemples
Cette section regroupe les différentes recettes.
Ajout du crédit dans l'en-tête
Exemple : portail HAL Pasteur
.site-header { /* Sélecteur correspondant à l'en-tête du site */
/* Permet de positionner le crédit par rapport à l'en-tête */
position: relative;
}
.site-header::before { /* Pseudo-élément correspondant au crédit */
/* Contenu */
content: 'Crédit : Institut Pasteur / Roberto José Toro Olmedo';
/* Type d'affichage */
display: block;
/* Position */
position: absolute;
/* Emplacement vertical */
bottom: 0;
/* Emplacement horizontal */
right: 2rem;
/* Taille de police */
font-size: 0.8rem;
/* Hauteur de la boîte d'une ligne */
line-height: 3;
/* Couleur du texte */
color: #ffffff;
/* Curseur */
cursor: default;
}

En-tête du portail HAL Pasteur
Division du fond en deux moitiés
Grâce aux pseudo-éléments, il est possible de créer un fond divisé en deux parties. Cela permet notamment de prolonger les bandeaux dont la couleur de fond est solide.
Exemple : portail HAL Mines Alès
Le z-ordre de l'image doit être supérieur à celui du fond défini via les pseudo-éléments.
.site-header img { /* Sélecteur correspondant à l'image */
/* Position de l'image */
position: relative;
/* Z-ordre de l'image */
z-index : 6;
}

En-tête du portail HAL Mines Alès : Image
Première moitié du fond.
.site-header::before { /* Pseudo-élément correspondant à la première moitié du fond */
/* Type d'affichage */
content: "";
/* Position */
position: absolute;
/* Emplacement vertical */
top: 0;
/* Emplacement horizontal */
right: 50%;
/* Type d'affichage */
display: block;
/* Largeur */
width: 50%;
/* Hauteur */
height: 100%;
/* Couleur de fond */
background-color: #01b4d5;
/* Z-ordre : doit être inférieur à celui de l'image */
z-index: 5;
}

En-tête du portail HAL Mines Alès : Première moitié du fond
Deuxième moitié du fond.
.site-header::after { /* Pseudo-élément correspondant à la deuxième moitié du fond */
/* Type d'affichage */
content: "";
/* Position */
position: absolute;
/* Emplacement vertical */
top: 0;
/* Emplacement horizontal */
left: 50%;
/* Type d'affichage */
display: block;
/* Largeur */
width: 50%;
/* Hauteur */
height: 100%;
/* Couleur de fond */
background-color: #e6007e;
/* Z-ordre : doit être inférieur à celui de l'image */
z-index: 5;
}

En-tête du portail HAL Mines Alès : Deuxième moitié du fond
Assistance
Pour l'accompagnement dans la personnalisation de votre site web, contactez l'équipe de support à l'adresse support-ihm[at]ccsd.cnrs.fr.